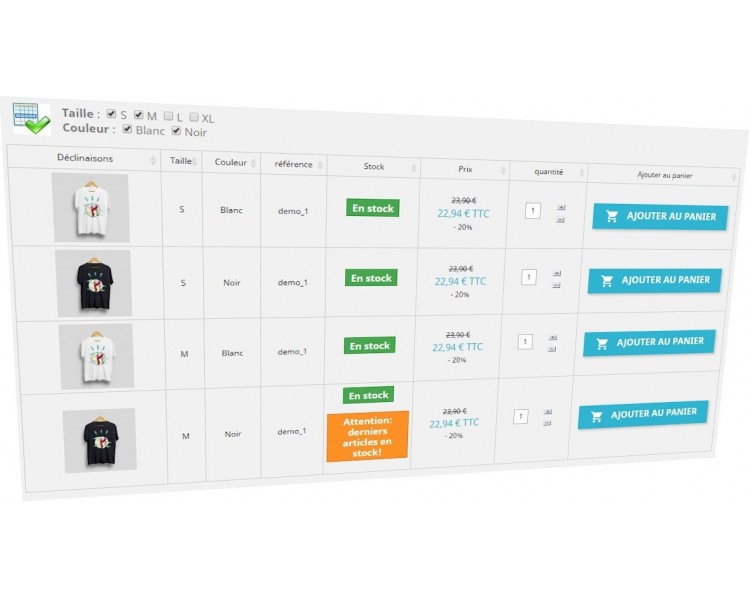
Liste des déclinaisons
En stock
Affichez la liste des déclinaisons sur différentes pages pour rendre plus visible la richesse de vos produits par le nombre de déclinaisons avec la liste des attributs, l'image de chaque déclinaison, le prix, un lien direct vers la déclinaison et surtout un bouton pour ajouter la déclinaison directement dans le panier !
Présentation
Intérêt du module pour vos clients
Si vous avez pour un produit 2 attributs avec 4 valeurs pour le premier et 5 pour le deuxième, ça fait 20 déclinaisons pour ce produit. Si un client veux voir les prix, les disponibilités, ou si une déclinaison est en promotion, en temps normal il doit regarder déclinaison par déclinaison, c'est très long, vraiment fastidieux, et les clients n'aiment pas ça, ils finissent par partir avant d'avoir regardé toutes les déclinaisons... Avec mon module le client voit immédiatement ces 20 déclinaisons, si elles sont disponibles et si certaines sont en promotion avec la remise effectuée, le client à juste à cliquer sur le bouton "Ajouter au panier", on ne peut pas faire plus simple.
Intérêt du module pour vous et votre boutique
Les ventes ! Après tout, vous faites du commerce pour vendre, pas pour occuper votre temps libre.
Le rendu professionnel et personnalisable avec les très nombreuses options dans la configuration du module et par l'ajout de CSS pour les plus compétents donneront un aspect vraiment professionnel à votre boutique et mettra vos clients en confiance.
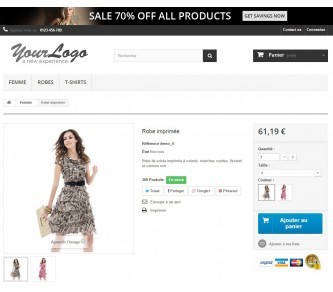
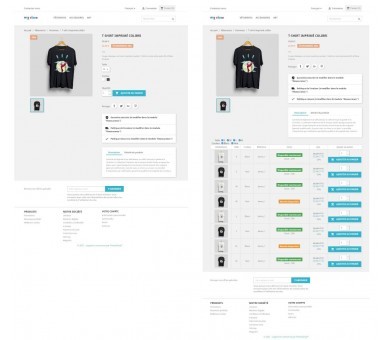
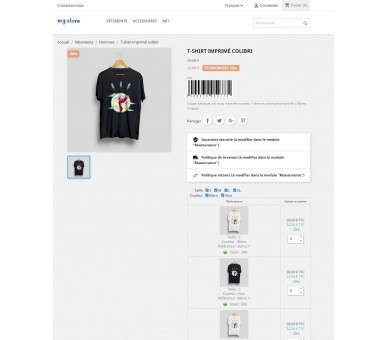
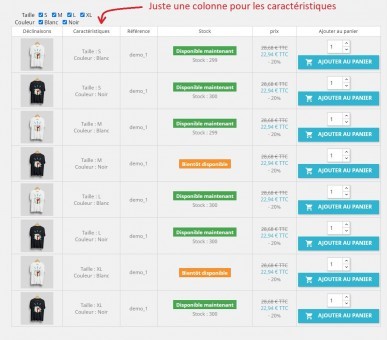
Rendu classique du module affichant la liste des déclinaisons
Ce module vous permet d'afficher vos déclinaisons sous la forme d'un tableau en bas de page au niveau de la description longue

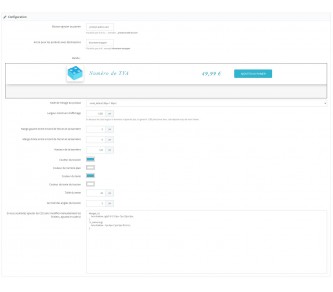
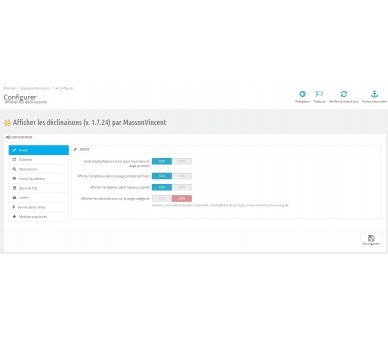
Configuration du module
Hooks : zone d'affichage du tableau
Vous pouvez choisir d'afficher le tableau à différents endroits :

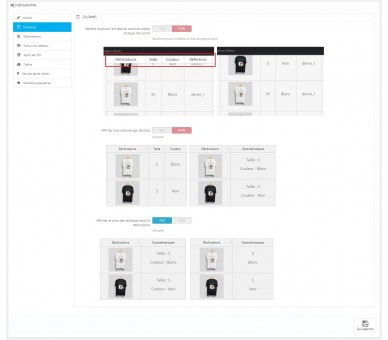
Colonnes : affichage de l'entête et des attributs
Pour l'affichage du tableau certaines options dans l'onglet "Colonnes" comme l'affichage constant des entêtes (option "sticky") ou le regroupement des colonnes attributs

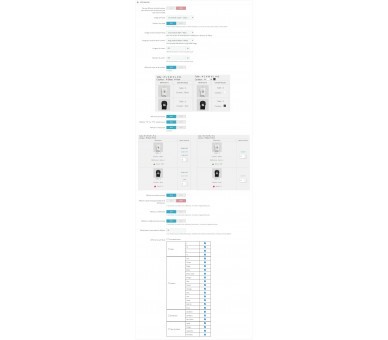
Déclinaisons (ou lignes du tableau)
L'onglet déclinaisons vous permettra de personnaliser l'affichage du tableau:
- dimension de l'image de la déclinaison par défaut et en mode responsive (pour les tablettes et smartphones)
- affichage de la couleur ou du nom de la couleur
- prix, remise, ancien prix (prix barré : prix sans la remise)
- colonnes stocks, références, référence fournisseur
- si le tableau est trop long (trop de déclinaisons) vous pouvez choisir d'afficher certaines valeurs d'attribut, évidemment celle qui ne sont pa cochés seront quand même visible par vos clients en cochant les valeurs d'attributs à afficher

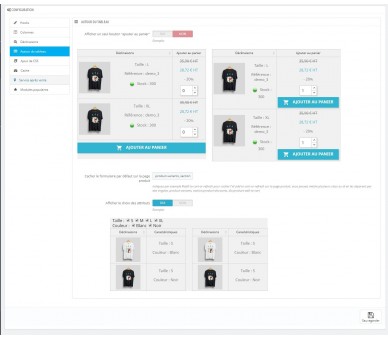
Autour du tableau : configuration de l'entourage du tableau concernant les déclinaisons
L'onglet autour du tableau permet de personnaliser des paramètres qui ne sont pas forcément dans les colonnes ou les déclinaisons comme l'affichage d'un bouton unique "ajouter au panier" ou d'un bouton par déclinaison, le choix des attributs, mais aussi une option qui permet de cacher le formulaire par défaut plus haut dans la page (le formulaire n'est pas caché pour les produits n'ayant pas de déclinaisons)

Ajout de CSS ou comment personnaliser la rendu visuel du tableau pour l'adapter au thème de votre boutique
Pour personnaliser encore plus loin le module vous pouvez y rajouter du code CSS de votre choix permettant ainsi d'avoir une couleur de texte spécifique. Par défaut le code CSS contient le code pour l'option "sticky" (voir onglet "Colonnes" ci-dessus). Pourquoi mettre le code CSS de l'option sticky ici ? L'entête est visible à une distance du haut de l'écran, en fonction de votre thème cette valeur peut changer et vous pouvez donc changer la valeur de cette distance.

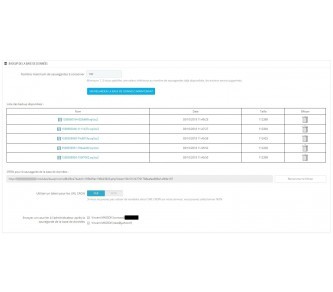
Mise en cache des tableaux
A quoi bon afficher un "gros" tableau si ça ralenti votre boutique et vous pénalise (Google n'aime pas du tout les sites lents), donc un système de cache est disponible et vous permet même de minifier (réduire) le code HTML pour le rendre moins lourd :


Exemples de différents rendus
Rendu avec l'affichage du tableau en haut de page, comme la largeur est limitée, le tableau d'affiche sur 2 colonnes, mais toutes les informations sont présentes

Vos clients peuvent choisir les attributs qui les intéressent afin de trouver la bonne déclinaison très rapidement :

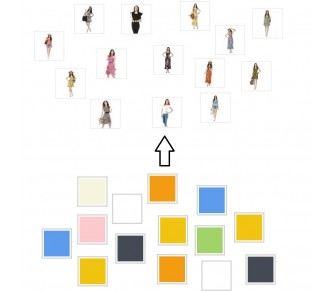
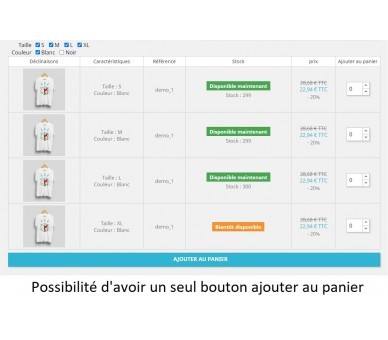
Exemple de rendu avec les attributs regroupés en une seule colonne, vous pouvez choisir d'afficher ou non le nom des attributs (Taille et couleur dans cet exemple), vous pouvez aussi choisir d'afficher le nom de la couleur (blanc, noir) ou un carré contenant cette couleur.

Exemple de rendu avec un seul bouton "Ajouter au panier"

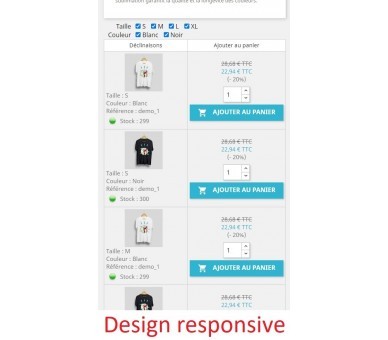
Tableau responsive
Le tableau est responsive (il s'ajuste automatiquement à la taille d’écran du terminal utilisé), si vos clients visitent votre boutique sur smartphone ou tablette, le tableau sera exploitable et ils pourront quand même passer commande facilement

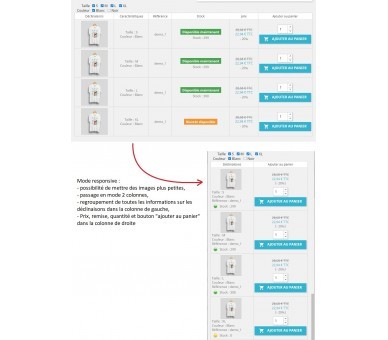
Détails des changements du tableau quand le tableau passe en responsive

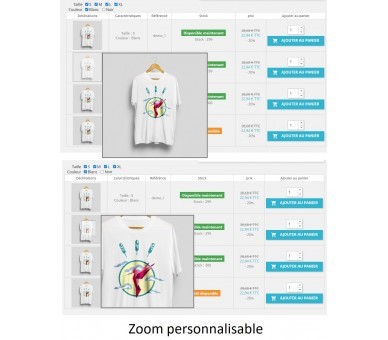
Zoom au survol des images
Différentes rendu en fonction des choix du zoom de l'image

L'option "Lazy load" est disponible depuis la version 1.7.25, cette option permet de différer le chargement des images tant qu'il n'y a pas besoin de les afficher, ceci permet d'alléger vos pages (en nombre de requêtes vers votre serveur et donc en kilo octets voir méga-octetrs) et d'augmenter la rapidité de chargement.
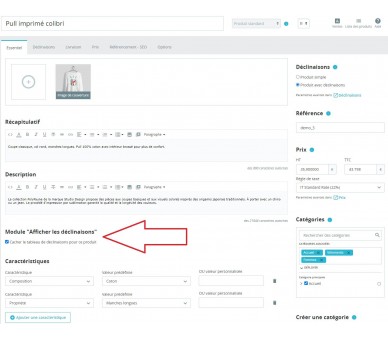
Possibilité de ne pas afficher le tableau pour un produit
Il est maintenant possible de ne pas afficher le tableau des déclinaisons pour un produit donné. Il suffit de cocher la case "Cacher le tableau de déclinaisons pour ce produit" qui est dans le premier onglet de la page produit dans le back office. Par défaut cette case est décochée, donc le tableau est visible.

Changelog (2012) :
1.0.0
First version
1.4.0
Possibility to add the function "display combinations" everywhere
1.5.0
for prestashop 1.5, function smarty "display_combinations" become function "d_combinations"
1.5.1
add the list on product page and possiblity to choicy the quantity for the customers
1.5.2
correction bug in query SQL and javascript (minimal_quantity)
1.5.3
correction bug when product have "no-tax"
1.5.4
compatibility with module blocklayered and displaying a square instead of the image
1.5.5
add buttons + and -, correct little bug for installation in the file product-list.tpl
1.5.6
correction bug with blocklayered
1.5.7
list in ajax and little optimisations
1.5.8
correction bug
1.5.9
optimisations (image default if no img for attribute)and add reduction and price stripped in the back office
1.5.9.1
Correction bug (image not displayed if attribute have not color)
1.5.9.2
i forget a {debug} in the file display_combinations.tpl - sorry
1.5.9.3
Possiblity to choose ajax or not on the page category, correction bug with blocklayered
1.5.9.4
debug url product when ajax selected
1.5.9.5
debug : when _PS_VERSION_ < 1.5.5 and ajax not selected the file tpl is not load correctly
1.5.9.6
debug display price with specific_price_output
1.5.9.7
display message if the image size is > 200px in the BO, add the animation image product in the page category, change the src of the image in BO (if the combination's name contain "%" for example)
1.6 -
version for prestashop 1.6 - valide for https://validator.prestashop.com
1.6.1
correction for controller (like search), modification of the function updateConfigFile(), the file js/displaycombinations_categories.js and url of the file tpl for 1.5.x
1.6.2
debug for compatibility with prestashop 1.5.x
1.6.3
little debug when smartcache is disable on product-list.tpl
1.6.4
add selector function
1.6.5
debug SQL (problem quantity in multishop) and function zoom and function for hide the list of attributes
1.6.6
add column unit price, add column message stock and warning, add background-color for 1 line on 2, change the gestion of stock
1.6.7
code cleaning, add function for sorting out combinations
1.6.8
debug problem with module blocklayered, optimisations responsive
1.6.9
debug with the sort, optimisations responsive : add size of image for responsive (0-768px)
1.6.10
compatibility with blockcart "no-ajax"
1.6.11
update mode list/grid, compatibility with blockcart without ajax
1.6.12
add column reference, display attribute name before the attribute, possibility to display one attribute by column
1.6.12.3
debug template in mode responsive and with certain configuration of the module
1.6.12.4
compatibility CHF and order, possibility to have a display like smartphone with table_declinaisons_mini (see that in tpl), delete the "function square in color".
1.6.12.5
(=1.6.13) - minor modifications, modification config by default for installation
1.6.14
option for have one button "add to cart" by table
1.6.15
debug problem with $product->show_price and $product->available_for_order possibility to choice the number maximum of coimbinations to display, with the choice of attributes
1.6.16
compatibility with the module "hide prices easily"
1.7.0
version for prestashop 1.6 and 1.7
1.7.1
version for prestashop 1.6 and 1.7
1.7.2
change request SQL for the image combination
1.7.3
correction with the sort of public_name
1.7.4
add column supplier reference
1.7.5
change image of combination
1.7.6
correction mode catalog on 1.6
1.7.7
correction sort of combinations, display on categories page and quick view
1.7.8
minor updates
1.7.9
add date available for each combination
1.7.10
minor updates
1.7.11
minor updates for prestashop 1.7, add option for hide combinations non-commandable
1.7.12
change code for the button when stock is desable
1.7.13
option for change price when the quantity change
1.7.14
option for add tawith or without tax after price
1.7.15
little debug with prices without taxes
1.7.16
add hook
1.7.17
only for prestashop 1.7, update, optimizations, "HFD = help for debug (and customization)" for use this function add "&pro=1" in the url of the configuration of the module in the BO and save your IP in the tab "your IP"
1.7.18
add CSS directly in the configuration of the module
1.7.19
correction when the number of attributes and relatively numerous on prestashop 1.7
1.7.20
add hook displayProductAdditionalInf for display the table on quick overview and correction of the personnalized message if stock=0
1.7.21
correction for img of attributs when there is no color
1.7.22
correction if attributs missing compared to others combinations
1.7.23
add option of sticky for the header of table
1.7.24
correction show_price
1.7.25
add lazy load on images and update the function add to cart "one button"
1.7.26
compatibility prestashop 1.7.8
1.7.27
debug for the option "one button"
1.8.1
compatibility Prestashop 8.x
1.8.2
correction display crossed out price and discount when changing quantities
1.8.3
add option for display eco participation
1.8.4
debug on installation
1.8.5
correction about ecotax
1.8.6
added a checkbox on the product configuration page to be able to hide the table in the front office
1.8.7
only for the validator
15 autres produits dans la même catégorie
Panier flottant
Boostez vos ventes avec notre module "Sticky Add to Cart" pour Prestashop : un bouton "Ajouter au panier" toujours visible pour une expérience d'achat fluide et une augmentation immédiate de vos conversions.
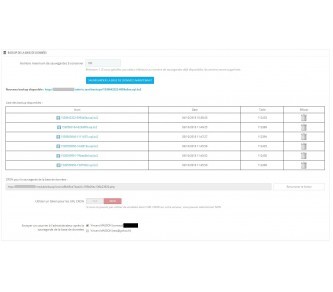
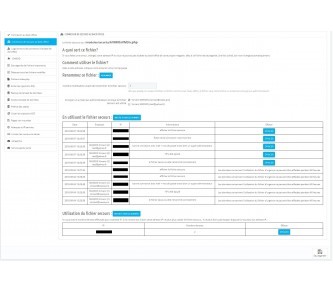
Backup SQL (manuel/CRON/mail)
Ce module vous permet de faire des sauvegardes SQL très facilement depuis le back office, mais aussi par tache CRON avec envoi d'une copie de la base de données (fichier .sql.bz2) par mail aux administrateurs de votre choix
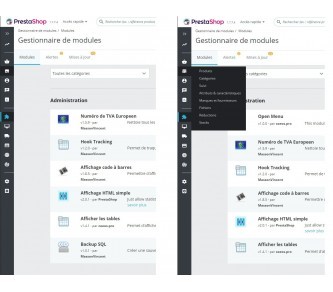
Ouverture des sous-menus au survol
Sur les dernières versions de PrestaShop l'ouverture au survol des sous-menus a été supprimé, remettez-le gratuitement avec ce module.download
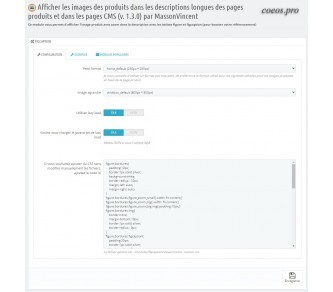
Images produits dans les descriptions
Ce module permet d'améliorer le référencement sur Google en enrichissant le contenu de la description grâce aux balises figure et figcaption. Il améliore aussi le rendu par un zoom sur l'image et un personnalisation spécifique possible pour chaque image.
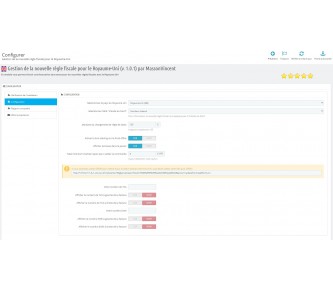
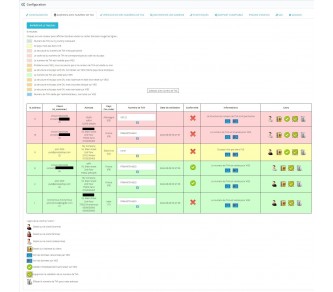
Nouvelle Règle de TVA - Brexit (+comptabilité)
Ce module 2 en 1 s'occupe de gérer les nouvelles de taxes suites au Brexit avec le Royaume unis (Irlande du nord, et grande bretagne)Mais comporte aussi une partie comptable complète qui permet d'avoir les rapports comptables avec tous les détails sur toutes les factures.
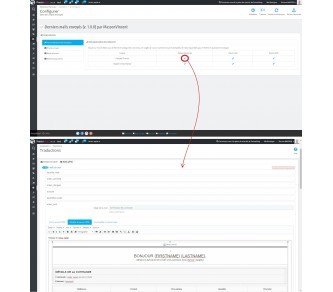
Intercepter les mails
Lisez les mails envoyés (même en local), identifiez les templates et personnalisez vos mails très facilement.
Zones de livraisons et codes postaux
Ce module permet de "découper" un pays en nouvelles zones (régions, départements, codes postaux...) afin d'attribuer pour chaque zone un transporteur spécifique (ou plusieurs) avec un tarif spécifique.
Images et miniatures: Compression et reSmush
Gérez facilement vos images produits, catégories, fabricants, fournisseurs et boutiques avec ce gestionnaire d'images. Il vous permettra d'éviter de stocker des images inutiles, indique si il manque des images et régénère les images très rapidement, avec ou sans bordure blanches.
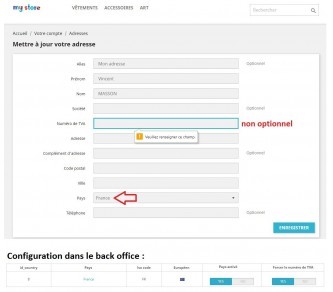
Forcer le numéro de TVA en fonction du pays
Ce module permet de forcer le client à enregistrer son numéro de TVA selon le pays, vous pouvez donc imposer les étrangers à votre pays à enregistrer leur numéro de TVA.
Connexion au compte client sans mot de passe
Ce module vous permet de vous connecter au compte client très facilement sans lui demander son mot de passe. La connexion peut se faire depuis le back office, mais aussi depuis le front office.
Changement de transporteur
Ce module permet de changer depuis le back office le transporteur et de modifier le coût de la livraison.
Securisez votre boutique!
Votre boutique a couté des milliers d'euros, elle est votre gagne pain, alors protégez la ! évitez toutes failles, spams, injections SQL/XSS, faites des backup de la base de données et des principaux fichiers et surveillez les attaques potentielles
numéro de TVA
Facturez HT les clients professionnels étrangers qui ont un numéro de TVA valide sur VIES après vérification des numéros de TVA évitant les arnaques à la TVA et les erreurs de clients.
Images Miniatures
Améliorez le rendu de présentation des produits en remplaçant les carrés de couleurs des attributs par des miniatures.
Cacher les prix facilement
Ce module permet de cacher les prix des produits de certaines catégories à certains groupes de clients mais aussi d'inciter les visiteurs à s'inscrire ou à se connecter avec des messages personnalisés.